Hi, I'm David Dong!
I am currently a student at Rutgers University majoring in Computer Science and Physics. I chose these majors because I love learning new things and what better things to learn than computer science which is everywhere and physics which is everything!
This website was primarily made to chronicle my past projects and show them off. I will give a basic summary of each one and go into detail about the processes I used and my takeaways. After all my projects, I will also go into my work experience, clubs, and hobbies (specifically physics and reading). I hope you enjoy!
Here are resources you can use to link up with me:
Projects
Here, I will account all my previous projects. I will go over the software/languages/libraries/etc that I used and give a summary of the final product. For the sake of clarity I did not include all my work but you can find a good amount of them on my Github.
Text Pop
Text Pop was a game I made using Unity and C#. The goal of the game is to avoid obstacles by moving your mouse to control the player and pressing keys to pop incoming hazards. (The guide to the gameplay is in one of the images above). The game features multiple difficulty levels and a high score system for all three difficulties. The longer you survive the more points you get!
My goal for Text Pop was to create a game that I could solely make myself. The biggest challenge was to find a way to make the game look visually appealing without hiring an artist. Initially, the game looked very bland as all the hazards were just a dull gray color and when I added different colors to the hazards, it then looked too confusing and random. Eventually, I realized I could use linear interpolation and associate an rgb value with an aspect of the game such as time, key, and hazard speed to give all the hazards a unique look that actually relates to the gameplay. This not only made the game look significantly better, but also provides the player visual cues to make gameplay cleaner.
The Github repository of the game is here.
Discord Bot
What started as a fun little project to create a Discord bot that I could use with friends turned into an endeavor that significantly enhanced my knowledge of back end development. My Discord bot, or Jack Bot, was made using Javascript, Node.js, and discord.js. Eventually, as I wanted to give my bot more ambitious features, I also ended up utilizing RESTful APISs and JSON. The bot features a wide variety of commands such as dming other users, creating customizable memes, and changing into other users.
Surprisingly, this Discord bot was actually one of the more difficult projects I pursued as I simply learned that I knew nothing. The entire framework is built on the discord library and required knowledge on asynchronous programming, JSON, APIs, Async/Await, and etc - almost all of which I knew little to nothing about. This meant I spent hours researching and teaching myself how to build this bot step by step. It was an insanely satisfying process and while it took an incredibly long time to learn everything, I absorbed so much new information and it really opened my eyes to the beauty of software development.
Building this bot not only came with the satisfaction of learning an incredible amount about programming, but it also came with the reward of now having a pretty awesome Discord bot. Jack Bot started out with some pretty cool commands like parroting users, personalizing profile pictures, and making memes. However, as I learned more about APIs, I was able to add new commands like defining terms using Urban Dictionary, getting pictures from the NASA database, and finding inspirational quotes using the Kanye West API.
Unfortunately, I do not have the resources to host Jack Bot and make it available for everyone but you can view its Github repository here.
Personal Website
 One of the projects I have worked on is the one you are using right now and it is this website! I wanted to create something that could help show myself and my projects off and a website seemed like the best way to do so. This personal website was made using HTML, CSS, and Javascript and is hosted on Github pages.
The most difficult part of this project is actually just learning the languages necessary to build it. I had some minor experience building websites from classes I took in high school but the process essentially required me to relearn everything. However, while learning everything was the most challenging part, the most time consuming part was learning what I wanted this website to be and what I wanted it to look like. I believe I went through at least five different iterations on how I wanted it to look. You can even see a snippet of what this website used to look like before it arrived at this current version.
However! Some of those subpar projects are public on my Github so you can view them there as well as viewing the Github repository of this website here.
One of the projects I have worked on is the one you are using right now and it is this website! I wanted to create something that could help show myself and my projects off and a website seemed like the best way to do so. This personal website was made using HTML, CSS, and Javascript and is hosted on Github pages.
The most difficult part of this project is actually just learning the languages necessary to build it. I had some minor experience building websites from classes I took in high school but the process essentially required me to relearn everything. However, while learning everything was the most challenging part, the most time consuming part was learning what I wanted this website to be and what I wanted it to look like. I believe I went through at least five different iterations on how I wanted it to look. You can even see a snippet of what this website used to look like before it arrived at this current version.
However! Some of those subpar projects are public on my Github so you can view them there as well as viewing the Github repository of this website here.
React Movie Website
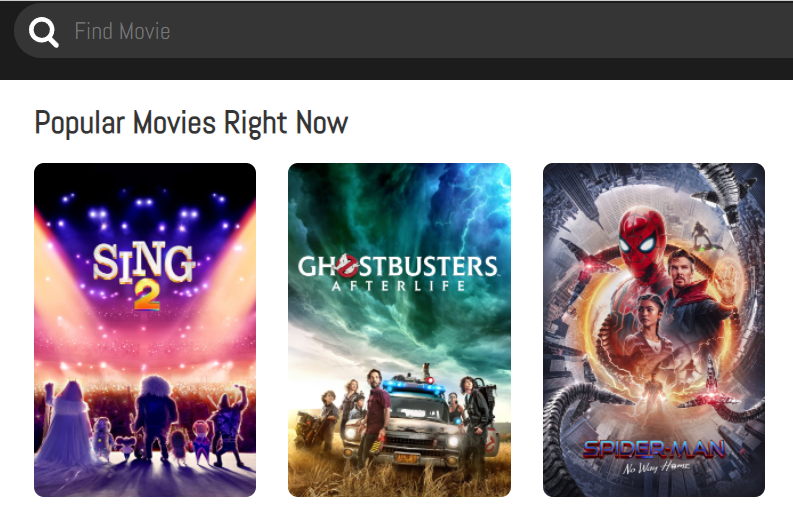
 It was around when I realized how to work with APIs using the Discord bot that I wanted to build an application that delved deeper into API usage. Furthermore, I also wanted to learn how to use React as I heard it was one of the best ways to build websites. Therefore, to kill two birds with one stone, I built a website that allows the user to see the most popular movies at the time. The user can also delve deeper into those popular movies or search up some of their own to see the runtime, budget, revenue, and cast for each movie. Aforementioned, the website was built using React, Javascript, TMDB, and is hosted on Netlify. To make sure I was not just learning random shenanigans this website was built following the FreeCodeCamp React course.
This project was another large endeavor as I had to learn a lot about everything. React is a whole another beast and throughout the process I learned a significant amount about hooks, components, local/session storage, and etc. I even taught myself how to use Postman so I could better keep track of the API and how to utilize it properly. Overall, it was a very satisfying project to work on but what is a website that you can't show off?
In order to make sure it was a fully realized project I used Netlify in order to host the website and you can access it here. Also, as per usual, you can access the Github repository of the website here.
It was around when I realized how to work with APIs using the Discord bot that I wanted to build an application that delved deeper into API usage. Furthermore, I also wanted to learn how to use React as I heard it was one of the best ways to build websites. Therefore, to kill two birds with one stone, I built a website that allows the user to see the most popular movies at the time. The user can also delve deeper into those popular movies or search up some of their own to see the runtime, budget, revenue, and cast for each movie. Aforementioned, the website was built using React, Javascript, TMDB, and is hosted on Netlify. To make sure I was not just learning random shenanigans this website was built following the FreeCodeCamp React course.
This project was another large endeavor as I had to learn a lot about everything. React is a whole another beast and throughout the process I learned a significant amount about hooks, components, local/session storage, and etc. I even taught myself how to use Postman so I could better keep track of the API and how to utilize it properly. Overall, it was a very satisfying project to work on but what is a website that you can't show off?
In order to make sure it was a fully realized project I used Netlify in order to host the website and you can access it here. Also, as per usual, you can access the Github repository of the website here.
⤌
⤍
Clubs
Here, I'll go over the relevant clubs I attend at Rutgers University! I will give a short description of the club then go over a project I worked on in each club.
COGS
 COGS, or the Creation of Games Society, is a club focused on creating a community where artists, musicians, game designers, and programmers can come together to create video games. Members usually work on one big project throughout the semester while sometimes there are events such as Game Jams or Firesides where people can be challenged to create games with certain themes or rules.
For example, for the 2021 Scarlet Knights Game Jam, we had one week to create a game surrounding the theme of jam and had to create the project using Unity and C#. To follow the theme, my team decided that it would be fun to create a platformer where we have two players with different abilities. One player could jam out with a guitar and send sound waves while the other player could throw jam to create terrain that could bounce players, enemies, and sound waves. The focus of the game was to create fun and unique puzzles that could only be solved by having both players use their abilities cooperatively. This event was very challenging but also a ton of fun and I learned a significant amount about working with different people with different skillsets.
If you want to learn more about Jammin' Jelly, the Github repository of the game is here.
COGS, or the Creation of Games Society, is a club focused on creating a community where artists, musicians, game designers, and programmers can come together to create video games. Members usually work on one big project throughout the semester while sometimes there are events such as Game Jams or Firesides where people can be challenged to create games with certain themes or rules.
For example, for the 2021 Scarlet Knights Game Jam, we had one week to create a game surrounding the theme of jam and had to create the project using Unity and C#. To follow the theme, my team decided that it would be fun to create a platformer where we have two players with different abilities. One player could jam out with a guitar and send sound waves while the other player could throw jam to create terrain that could bounce players, enemies, and sound waves. The focus of the game was to create fun and unique puzzles that could only be solved by having both players use their abilities cooperatively. This event was very challenging but also a ton of fun and I learned a significant amount about working with different people with different skillsets.
If you want to learn more about Jammin' Jelly, the Github repository of the game is here.
Blueprint
 Blueprint seeks to promote innovation and creativity by bringing together groups of product managers, designers, and engineers to build products. Groups are student led and focus on creating one application throughout a semester/school year.
For example, a project I worked on with another engineer was a cooking quiz app. The quiz was made in Java using Android Studio and was essentially a small app that you would answer cooking questions with. It featured questions like
Blueprint seeks to promote innovation and creativity by bringing together groups of product managers, designers, and engineers to build products. Groups are student led and focus on creating one application throughout a semester/school year.
For example, a project I worked on with another engineer was a cooking quiz app. The quiz was made in Java using Android Studio and was essentially a small app that you would answer cooking questions with. It featured questions like What is the world's most expensive spice?
(as of 2021 - saffron) and would keep track how many questions the user answered correctly. This app was actually the first time I worked simultaneously with another programmer using Github and I learned how to more effectively program with a partner.
If you want to learn more about the cooking quiz, the Github repository of the app is here.
Experience
Here, I'll go over work experience relating to the field of computer science!
Billtrust (Current)
 During the summer of 2022 I was given the opportunity to work as a software dev intern for the eCommerce team at Billtrust. During my time there, I learned plenty about what it’s like to work as a dev from working in an Agile environment, using Jira for creating and finishing tickets, to having daily meetings discussing progress made or sharing knowledge of new technology with other devs. Primarily, my capstone project was to realize a prototype used by the eCommerce team to collect customer information and use it to facilitate their work. The problem with the prototype was that it was largely inefficient, outdated, and sometimes incomprehensible. To solve this problem, I first translated the entirety of the project that initially relied heavily on Bash scripts to Java and then utilized the Google Sheets API to automatically send all the collected data to spreadsheets where conditional formatting and filtering can be programmatically applied to organize the data. Throughout this process, I had to learn new software such as Docker for local hosting and Maven for Java dependencies while also mastering old skills such as utilizing aspects of OOP and properly communicating with the server using NodeJS.
I was actually able to finish my capstone early and was given the opportunity to work on other tickets such as creating an XML and JSON formatter and revitalizing legacy code relating to error auditing. Throughout my time at Billtrust I learned the importance of not only creating good efficient code, but also making sure that the team could use it properly. This meant consistently communicating with other software devs to make sure I was going on the right track, making sure my code was scalable and maintainable, and using Javadocs to make sure I was creating proper documentation for future reference. After the end of the summer, I was also given the chance to extend my time at Billtrust, which I gladly took, and will continue to work part time until the end of 2022.
During the summer of 2022 I was given the opportunity to work as a software dev intern for the eCommerce team at Billtrust. During my time there, I learned plenty about what it’s like to work as a dev from working in an Agile environment, using Jira for creating and finishing tickets, to having daily meetings discussing progress made or sharing knowledge of new technology with other devs. Primarily, my capstone project was to realize a prototype used by the eCommerce team to collect customer information and use it to facilitate their work. The problem with the prototype was that it was largely inefficient, outdated, and sometimes incomprehensible. To solve this problem, I first translated the entirety of the project that initially relied heavily on Bash scripts to Java and then utilized the Google Sheets API to automatically send all the collected data to spreadsheets where conditional formatting and filtering can be programmatically applied to organize the data. Throughout this process, I had to learn new software such as Docker for local hosting and Maven for Java dependencies while also mastering old skills such as utilizing aspects of OOP and properly communicating with the server using NodeJS.
I was actually able to finish my capstone early and was given the opportunity to work on other tickets such as creating an XML and JSON formatter and revitalizing legacy code relating to error auditing. Throughout my time at Billtrust I learned the importance of not only creating good efficient code, but also making sure that the team could use it properly. This meant consistently communicating with other software devs to make sure I was going on the right track, making sure my code was scalable and maintainable, and using Javadocs to make sure I was creating proper documentation for future reference. After the end of the summer, I was also given the chance to extend my time at Billtrust, which I gladly took, and will continue to work part time until the end of 2022.
Physics
Einstein developed a theory about space. And, boy, it was about time, too!
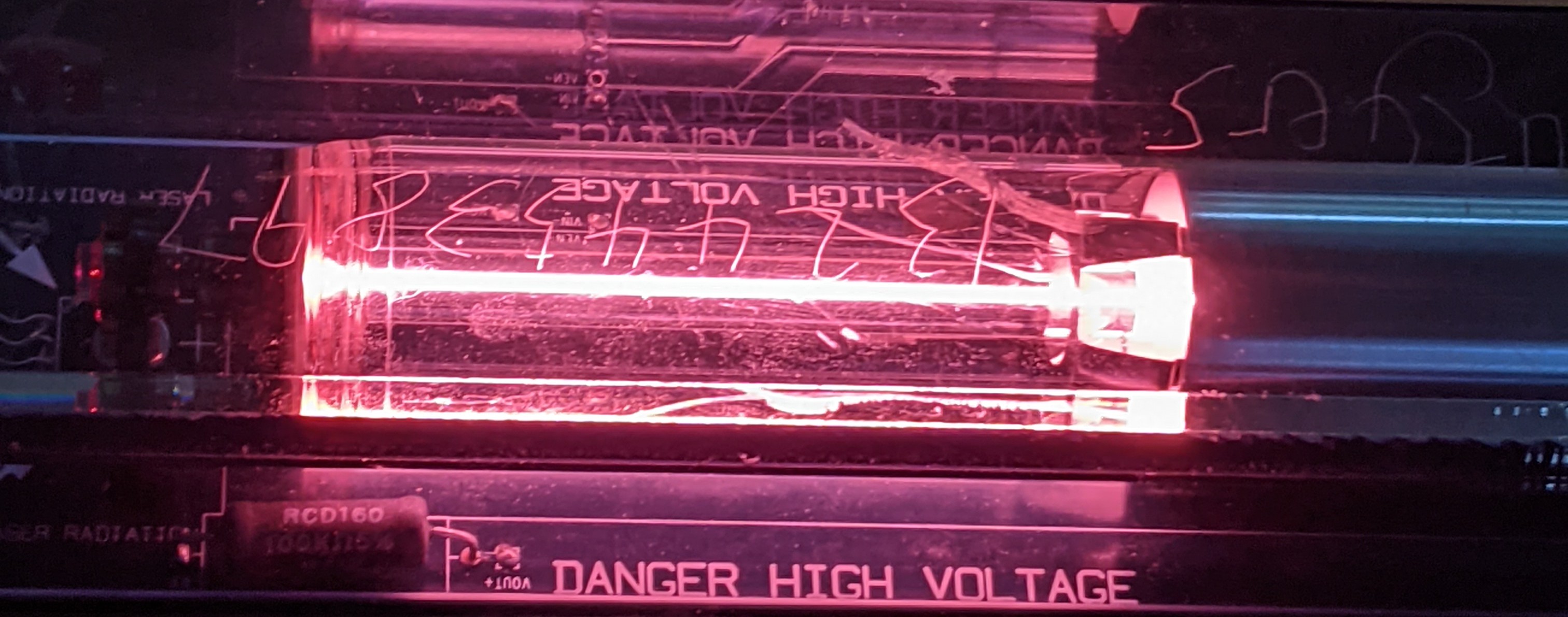
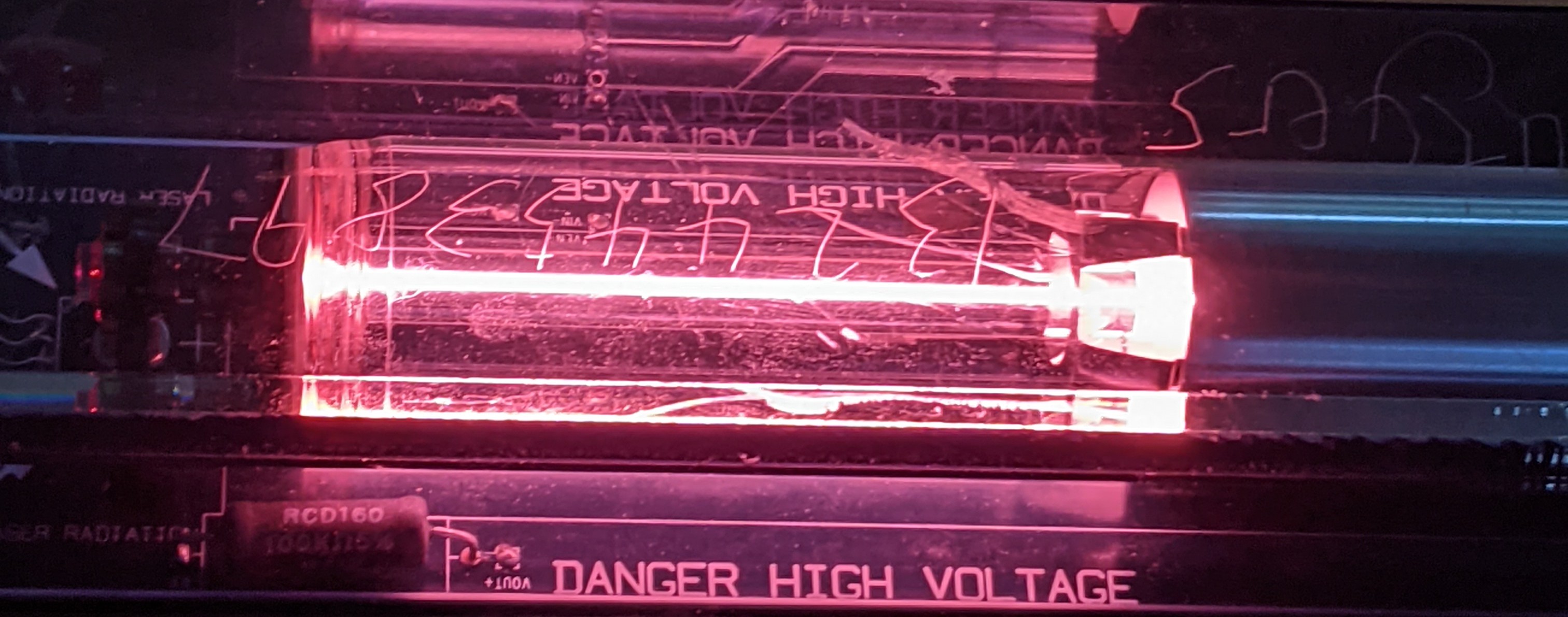
 Originally, this section was not solely dedicated to physics and I elaborated on my other hobbies like gardening, reading, and etc. However, it did not feel right not at least mentioning physics, I am majoring in the subject alongside CS after all. (The picture above is of a 640nm laser I used in one of my classes that I found incredibly gorgeous).
While I love physics, I would not at all consider myself to be skilled on the subject - physics is too substantial and complicated a field for me to even consider that. However, I love learning physics. Whether it's watching lectures from Richard Feynman or reading just a little about the electrodynamics of moving bodies, the field has an endless amount of content waiting to be devoured.
My ambition for this field is to combine my knowledge of CS and physics to create something utilizing aspects of both. While I have worked on projects relating to both fields, this website as an example of CS and my paper on holography for physics, I have yet to bring together both worlds to create something truly worthwhile.
I am still years and years away from that goal but it is the holy grail I hope to find. For the sake of clarity, I won't elaborate further but definitely reach out to me if you want to talk physics!
Originally, this section was not solely dedicated to physics and I elaborated on my other hobbies like gardening, reading, and etc. However, it did not feel right not at least mentioning physics, I am majoring in the subject alongside CS after all. (The picture above is of a 640nm laser I used in one of my classes that I found incredibly gorgeous).
While I love physics, I would not at all consider myself to be skilled on the subject - physics is too substantial and complicated a field for me to even consider that. However, I love learning physics. Whether it's watching lectures from Richard Feynman or reading just a little about the electrodynamics of moving bodies, the field has an endless amount of content waiting to be devoured.
My ambition for this field is to combine my knowledge of CS and physics to create something utilizing aspects of both. While I have worked on projects relating to both fields, this website as an example of CS and my paper on holography for physics, I have yet to bring together both worlds to create something truly worthwhile.
I am still years and years away from that goal but it is the holy grail I hope to find. For the sake of clarity, I won't elaborate further but definitely reach out to me if you want to talk physics!
Library
Goodreads didn't quite satisfy my need to show off my favorite recent reads so I have some of them shown off here instead! Most of these books I have read from 2022 and on. I will try my best to keep this updated! Still under construction!